|
ホームページを作る |
||||
|
すでにindex.html(TOPページ)が作成され、追加する場合はこちらからご覧ください。 |
さざんか教室P-6/1 |
|||
|
縮専(縮小専用ソフト) ダウンロードはこちらから(窓の杜) |
||||
|
デジカメで撮られた写真をホームページで使用するため画像サイズを縮小します |
||||
|
縮専の使い方 |
||||
|
|
1、縮専を使ってデジカメやスキャナーで撮られた画像をホームページに使用するため、画像を縮小します。 画像のサイズが大きいとサーバに転送する時間や、インターネットでホームページを見る時ページを開く時間が長くなります。出来るだけ小さな画像サイズで使用したいものです。 |
|||
|
|
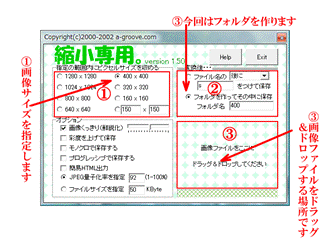
2、縮専の画面です。 ①は画像サイズを指定する場所です。 縮小したいサイズにチェックを入れ指定します。 ②フォルダかファイルを指定して使用します。 今回はフォルダを作りますので、フォルダにチェックを入れ、フォルダ名を入力します ③ここの場所に、ファイルをドラッグします ドラッグが完了すると、縮専が始まります。 |
|||
|
|
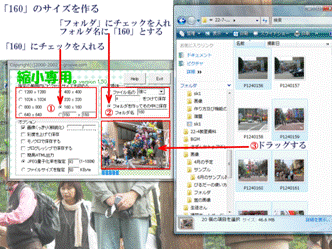
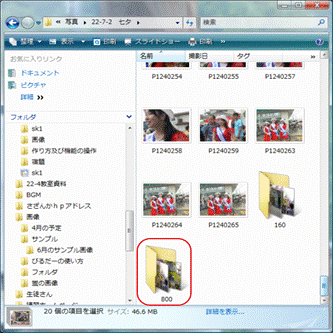
3、今回は「160」と「800」のサイズの画像を作ります。 ①で160にチェックを入れます。 ②でフォルダを作ってその中に保存にチェックを入れ「フォルダ名」に160と入力します。 今回作成する画像のファイルを開き、5枚を選択して③の場所にドラッグします。マウスの左ボタンを離すと縮小が始まります。 |
|||
|
|
さざんか教室P-1/1 |
|||
|
|
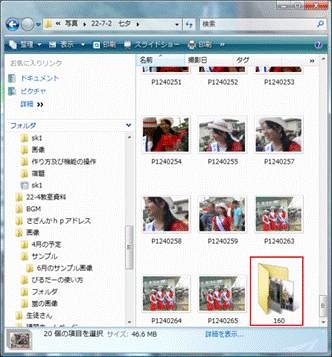
5、終了するとフォルダの中に「160」のフォルダが作成され、その中に160サイズの画像が保存されます。 |
|||
|
|
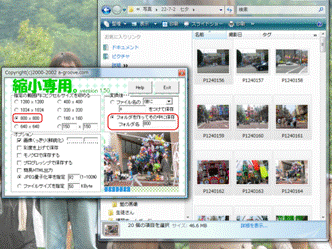
6、同様に「800」サイズの画像を作成します。 800サイズの画像は見せる画像なので、ご自分のお気に入りを10枚~20枚程度選んで、画像を選択して下さい。 |
|||
|
|
7、800のフォルダが作成され、その中に800サイズの画像が作成保存されました。 |
|||
|
|
さざんか教室P-2/2 |
|||
|
|
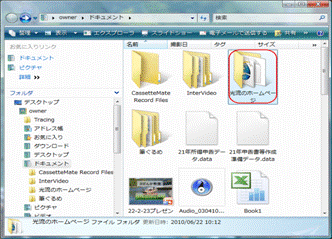
8、ホームページに画像を取り込みます マイドキュメントにあるご自分のホームページを開きます |
|||
|
|
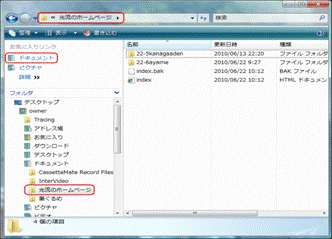
9、ホームページに画像を取り込みます ドキュメントの中のご自分のホームページを開きますと、今回追加する「index」があります。 |
|||
|
|
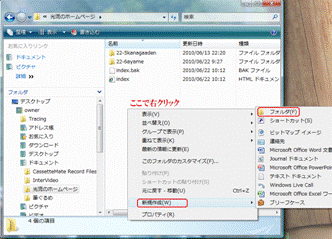
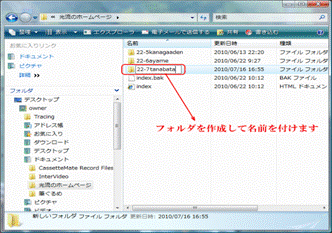
10、ホームページに画像を取り込みます 白い所で右クリックします。開いたメニューから「新規作成」を選択して「フォルダ」をクリックします |
|||
|
|
11、フォルダが作成されますので名前を付けます。 追加する画像の収納場所として、「22-7tanabata」というフォルダを作成します |
|||
|
|
さざんか教室P-3/3 |
|||
|
|
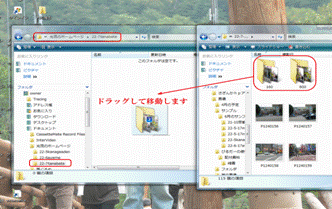
12、ホームページに作成された「22-7tanabata」フォルダを開きます。 縮専で作成した160と800のフォルダをドラッグして移動します。 |
|||
|
|
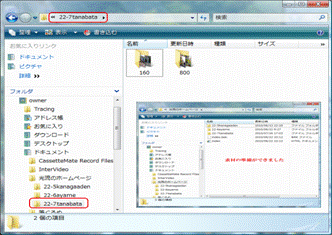
13、フォルダに移動(コピーでも可)されましたので、素材の準備が完了しました。 ホームページビルダーを起動して、ファイルを追加して新しいページを作成してください。 |
|||
|
画像の挿入 ウエブビデオスタジオで作る indexにサムネイル画像5枚を追加して、ページのご案内をします。 |
||||
|
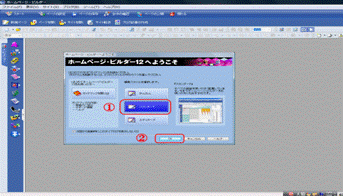
1、ホームページビルダーを起動します |
||||
|
|
※ホームページビルダーを起動します ホームページビルダーを起動すると、編集スタイルを選択する画面が表示されますので、「スタンダード」を選択して②の「OK」をクリックします。 |
|||
|
|
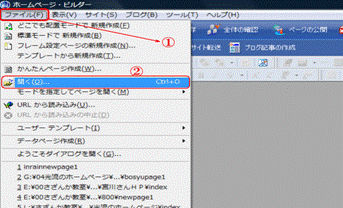
※保存したファイルを開きます ファイルから、②の「開く」をクリックして、保存していた「index.html」ページを開きます。 |
|||
|
|
さざんか教室P-4/4 |
|||
|
|
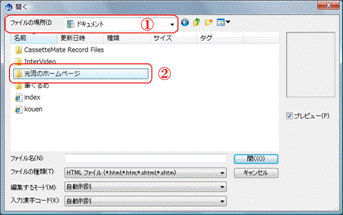
※保存先からファイルを開きます ファイルの保存場所①はドキュメントなので、ドキュメントを開いて、ご自分のホームページのフォルダを開いてください。 |
|||
|
|
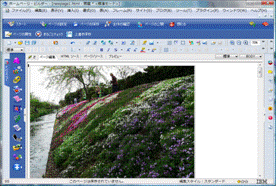
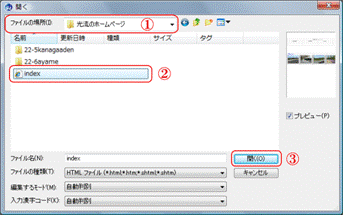
※ホームページのファイルを開く ご自分のフォルダを開くと、前回保存した「index.html」が有ります、このファイル「index.html」②を開きます |
|||
|
|
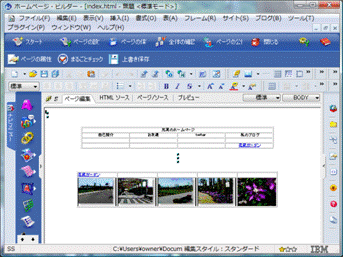
indexページが開きました。 ※ご自分のページと左図は違いますので、ページの上部の「ホームページ・ビルダー・【index.html・無題<標準モード>】と表示されます。 |
|||
|
|
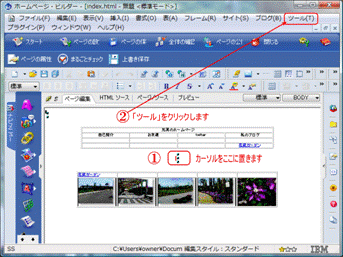
①カーソルを追加する位置に置きます。 ②メニューバーの「ツール」ボタンをクリックしてウエブビデオスタジオを開きます。 |
|||
|
|
さざんか教室P-5/5 |
|||
|
7、ウエブビデオスタジオの起動 |
||||
|
|
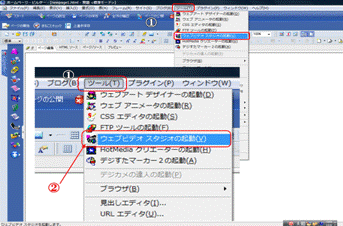
1.ウエブビデオスタジオの起動 「ツール」から「ウエブビデオスタジオの起動」をクリックしてウエブビデオスタジオ起動します。 ※ すでにindex.htmlのページが作成され、追加しますのでindex.htmlを開いてから、この作業を開始してください。 |
|||
|
|
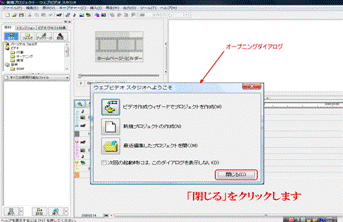
オープニングダイアログが開きましたら、「閉じる」をクリックします。 |
|||
|
|
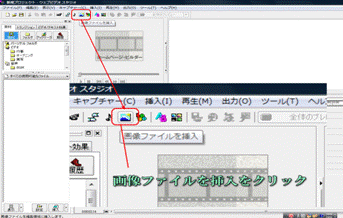
2. ウエブビデオスタジオ ウエブビデオスタジオが起動しました 「画像ファイルを挿入」をクリックします。 |
|||
|
|
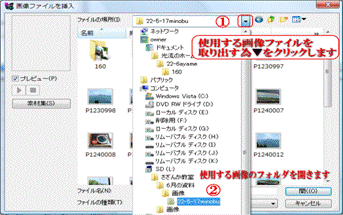
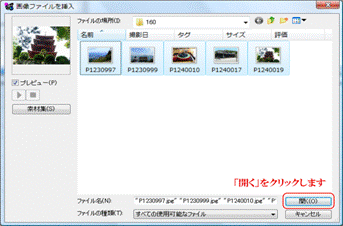
3. ウエブビデオスタジオ 「画像ファイルを挿入」ダイアログが開き、画像を選択する画面が表示されます。 ※ 画像を選択する画面が開きます。今回使用する画像を保存してあるフォルダから開いてください。 ※ 縮専で作成した「160」を開いてください。 |
|||
|
|
さざんか教室P-6/6 |
|||
|
|
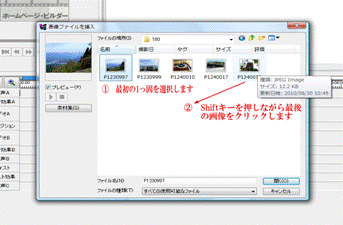
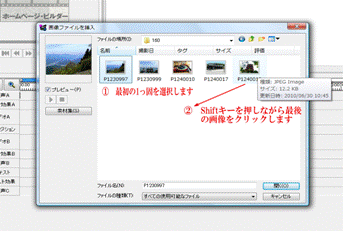
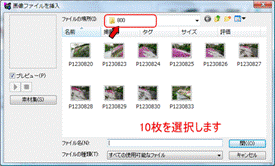
4. ウエブビデオスタジオ 今回はtopページに画像を挿入するので5枚を選択 ※呼び込んだファイルの場所をしっかり覚えていて下さい |
|||
|
|
画像を選択するには、最初の画像を選択して、「Shift」キーを押しながら、最後の画像をクリックすると、5枚全てが選択されます。 |
|||
|
|
選択された画像5枚を確認して「開く」をクリックします。 |
|||
|
|
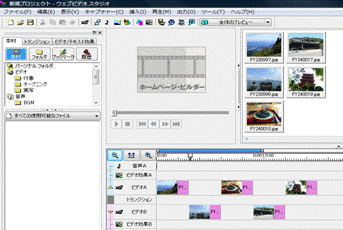
5. ウエブビデオスタジオ 画像が入りました ※呼び込んだ画像の枚数の増減はこの画面で操作できます 削除の場合は、右上の画像一覧で画像の上で右クリックして画像を削除してください。 追加する場合は「画像ファイルの挿入」から画像を選択して挿入してください。 |
|||
|
|
さざんか教室P-7/7 |
|||
|
|
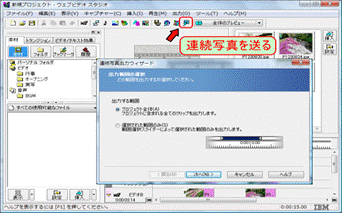
6. ウエブビデオスタジオ 「連続写真を送る」のアイコンをクリック ※連続写真出力ウィザードが開きます。 プロジェクト全体を選択して、次へをクリックします。 |
|||
|
|
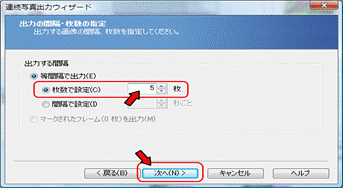
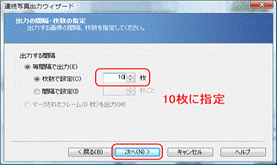
7.連続写真ウィザード 出力の間隔、枚数の設定を指定します |
|||
|
|
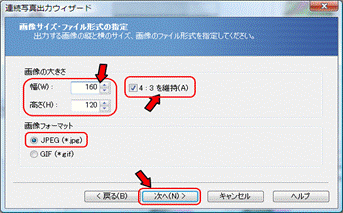
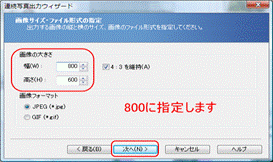
8.連続写真ウィザード 画像の大きさ・画像のファイル形式を設定します。今回はすでに画像サイズを160×120に設定してますので、確認をして次へをクリックします。 |
|||
|
|
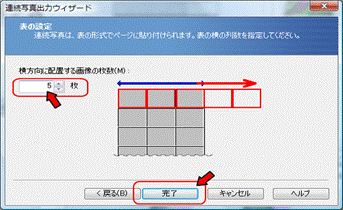
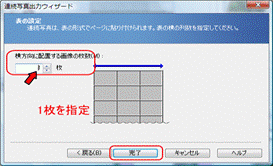
9.連続写真ウィザード 表の設定をします。 |
|||
|
|
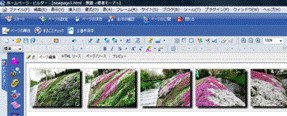
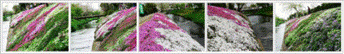
10.ウエブビデオスタジオ ウエブビデオスタジオが閉じ、画像表示するページが開きます。すでに他の画像が表示されている場合は、ページのカーソルのある場所に入ります。 TOPページに画像が入りました |
|||
|
さざんか教室P-8/8 |
||||
|
見せるページを作る |
||||
|
上記の操作とほぼ同じですが、異なっている処だけ説明します。 |
||||
|
ビルダーのメニューから新規作成を開いて新しいページを作成します。 |
||||
|
|
11. ウエブビデオスタジオ 1.2.3.の作業を同様に進めながら、挿入する画像を選択で「800」のフォルダを開いて、枚数を10枚選択します。 |
|||
|
|
12. 連続写真ウィザード 5.6.と同様に進め「枚数」で10枚に指定します。 |
|||
|
|
13.連続写真ウィザード 画像サイズ指定画面では800×600に指定します。 |
|||
|
|
14.連続写真ウィザード 横方向に配置する画像の枚数を「1」に指定します。 |
|||
|
|
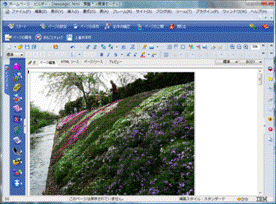
15. 連続写真ウィザード ビルダのページに縦一列画像が入りました。 |
|||
|
さざんか教室P-9/9 |
||||
|
ページの保存 |
||||
|
indexページを保存 |
||||
|
|
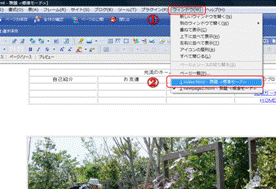
16.indexページを保存します ①メニューバーから「ウィンドウ」をクリックします。 ②index.htmlをクリックして開きます。 |
|||
|
|
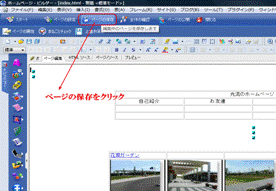
17.indexページを保存します ページの保存をクリック |
|||
|
|
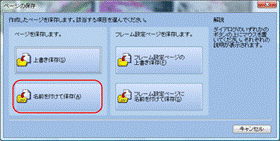
18. ページの保存 名前を付けて保存をクリックします。 |
|||
|
|
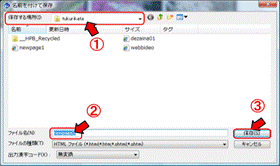
19. ページの保存 ページの保存をします。 160ピクセルで作成した、保存先はindex.htmlです。 |
|||
|
|
20.画像の保存 ページに使用した画像を保存します。 上書き保存でも新しい画像を使うと表示される事もあります。 |
|||
|
|
さざんか教室P-10/10 |
|||
|
|
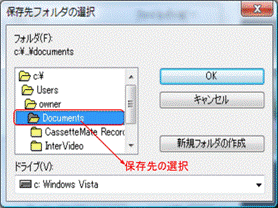
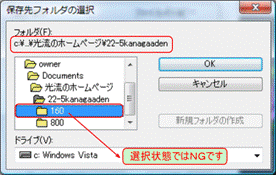
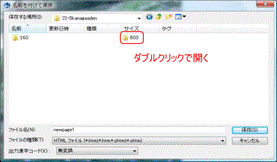
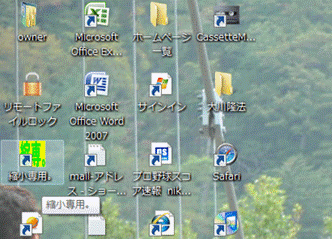
21. 画像の保存 画像を保存(続き) ※保存先のフォルダを選択するときの注意。 左図のようにフォルダが開いているものと、開いてないものがあります。 |
|||
|
|
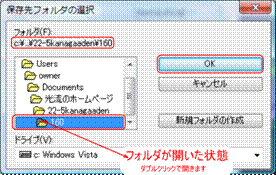
22. 画像の保存 画像を保存(続き) 保存するフォルダまで開かないと、とんでもない処に保存されてしまいますので、保存するフォルダまでしっかり開きましょう。フォルダを開くにはフォルダをダブルクリックすると、フォルダが開きますので、次へ進む事ができます。 |
|||
|
|
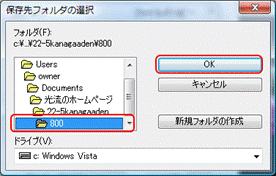
23. 画像の保存 画像を保存(続き) 目的のフォルダにたどり着いたら、フォルダを開いて「OK」をクリックします。 |
|||
|
|
24.ページの保存 保存されました。 同様に「800」で作ったページも保存しましょう。 |
|||
|
見せるページを保存します |
||||
|
|
25.newpage.htmlページを保存します ①メニューバーから「ウィンドウ」をクリックします。 ②newpage.htmlをクリックして開きます。 |
|||
|
|
さざんか教室P-11/11 |
|||
|
|
26. newpageページの保存 「新規作成」で作成した新しいページを「名前を付けて保存」します。 |
|||
|
|
27. newpageページの保存 ①保存先はこのページを作成した画像「160」と「800」の画像の入ったフォルダを指定します。 ②800のフォルダを選択します。 ※800のフォルダをダブルクリックすると、フォルダを開く事ができます。 |
|||
|
|
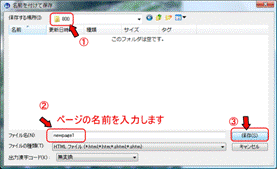
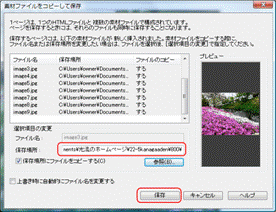
28. newpageページの保存 ページの保存 ①保存先に800が表示されていることを確認します。 ②ページの名前を入力します。 ④保存をクリックします。 |
|||
|
|
29. newpageの保存 画像の保存 ※ページで使用する画像を保存するフォルダを指定します。 |
|||
|
|
30. newpageの保存 画像の保存 保存場所を確認して、「保存」をクリックします。 |
|||
|
|
さざんか教室P-12/12 |
|||
|
|
31. newpageの保存 ページが保存されました。 |
|||
|
indexページにリンクを作成します。 |
||||
|
|
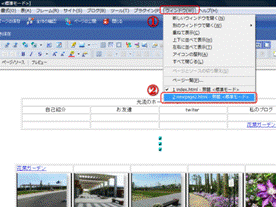
リンクを作成します。 リンクを作成する文字を入力します。 例:「花菜ガーデン」と入力します ①入力した文字列を選択します。 ②リンク作成ボタンをクリックします。 |
|||
|
|
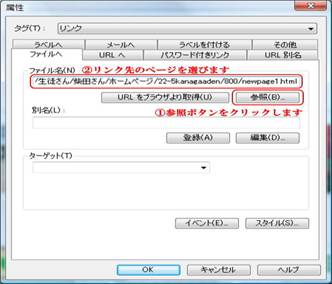
リンクを作成します。 属性のダイアログが開きます。 ①参照ボタンをクリックします ②リンク先のページを選びます |
|||
|
|
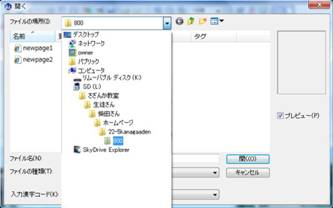
リンクを作成します。 参照ボタンをクリックすると、ファイルを選ぶダイアログが開きます ①ご自分のホームページを表示してください ②追加するページを ③開いてください |
|||
|
|
さざんか教室P-13/13 |
|||
|
|
リンクを作成します。 ①リンク先のページは「800」のフォルダに入ってますので800を開きます ②newpage1を ③開きます |
|||
|
|
リンクを作成します。 ページを表示する一連の流れをツリー形式で表示すると左図のようになります。 |
|||
|
|
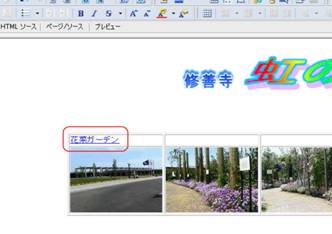
リンクを作成します。 リンクが作成されると文字色が「青」くなり文字の下にアンダーラインが引かれます |
|||
|
|
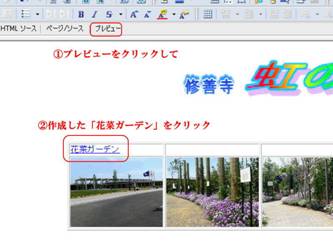
リンクを作成します。 リンクが完成しているかどうか確認します ①プレビューをクリックします ②作成した「花菜ガーデン」をクリックします。 リンク先のページが開けば完成です。 |
|||
|
|
P-14/14 |
|||










































![webbideo021].png](22-6-1hp02.files/image084.gif)