|
�z�[���y�[�W����� |
|
|
�P�z�[���y�[�W�����O�Ɏg�p����摜���m�F���܂��傤 |
|
|
|
1�A�z�[���y�[�W�Ŏg�p����摜���`�F�b�N���āA�ҏW�����Ďg����摜�ɂ��܂��傤�B �ۑ������摜���J���āA�摜�̏�Łu�E�N���b�N�v���āA���j���[����u�v���O��������J���v��I�����A�uMicrosoft Office Picture Manager�v���N���b�N����Microsoft Office Picture Manager���N�����܂��B |
|
|
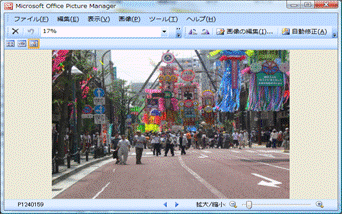
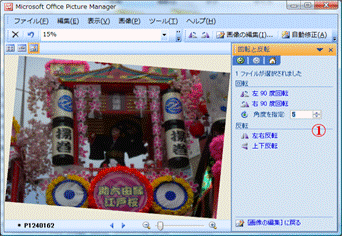
2�AMicrosoft Office Picture
Manager���N�����A�摜���\������܂����B |
|
|
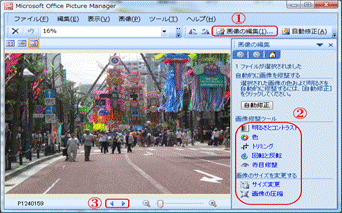
3�AMicrosoft Office Picture
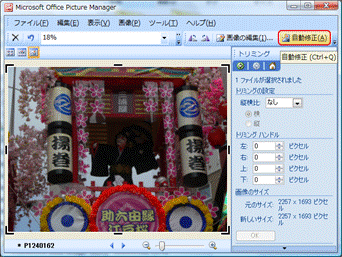
Manager �@�摜�̕ҏW���N���b�N����ƁA�E���ɇA�ҏW���j���[���\������A�B�ʼn摜��I�����ĕҏW���܂� |
|
|
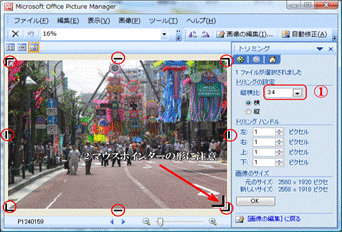
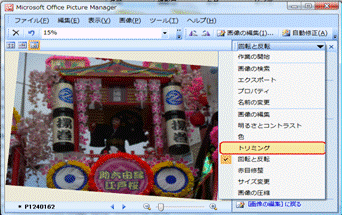
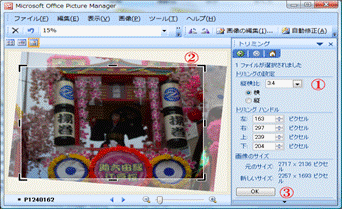
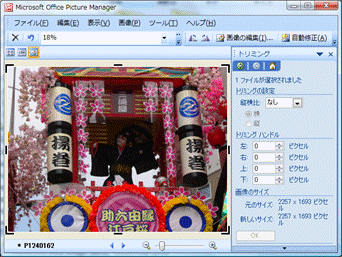
4�A�g���~���O�����s���Ă݂܂��傤�B �ҏW���j���[����u�g���~���O�v��I�����܂��B �@�g���~���O�ݒ�ŏc�����3�F4��I�т܂� �摜�ɂ̓g���~���O�p�̃n���h�����\������A�}�E�X�|�C���^�[�̌`���n���h���Ɠ����`�ɂȂ�����A�h���b�O���ăg���~���O�̌`�����܂��B |
|
|
��������P-1/12 |
|
|
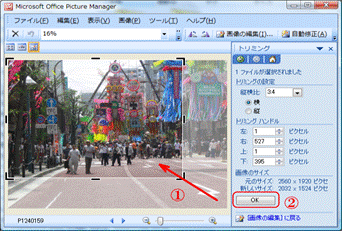
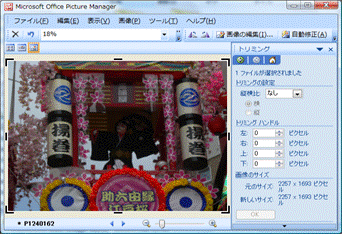
5�A�g���~���O �@�h���b�O���ăg���~���O�̌`����������A�A�n�j���N���b�N���܂��B |
|
|
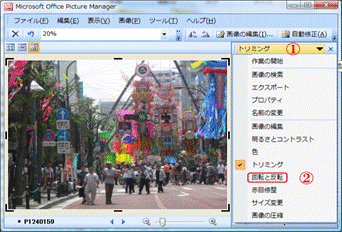
6�A��]�Ɣ��] �g���~���O���������āA�g���~���O���ꂽ�摜���\������܂����B ���ɇ@���j���[����A�u��]�Ɣ��]�v��I�����܂� |
|
|
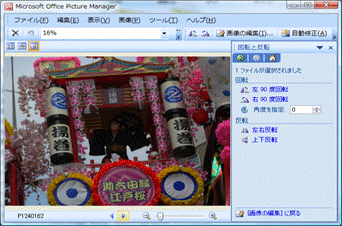
7�A��]�Ɣ��] �X���Ă���摜��I��ŁA�X�����C�����܂��B |
|
|
8�A��]�Ɣ��] �@�p�x�w��́����N���b�N���āA�p�x���w�肵�܂� �摜����]���āA�X���̏C�������܂��B |
|
|
��������P-2/12 |
|
|
9�A��]�Ɣ��] �X���̏C�����I��������ԂŁA�摜�̕ҏW�̃��j���[����A�g���~���O��I�т܂��B |
|
|
10�A��]�Ɣ��] �X���̉摜����g�p�ł���͈͂��g���~���O���܂��B�@�c�����3�F4�A�A�n���h���Ńg���~���O�͈͂��w�肵�܂��B�B�n�j�{�^�����N���b�N���܂��B |
|
|
11�A��]�Ɣ��] �X�����C������܂����B |
|
|
12�A�����C�� �摜�����X�Â��̂ŁA�����C���{�^�����N���b�N���Ė��邳�̏C�������܂��B |
|
|
��������P-3/12 |
|
|
13�A�����C�� �����C���͘A�����ďC���ł��܂���A��U�ۑ����Ă���A���邳�̏C�������܂��B |
|
|
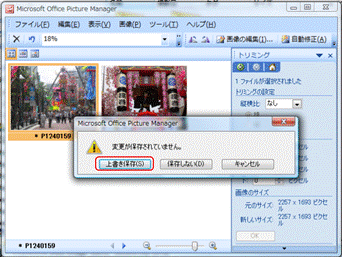
14�AMicrosoft Office Picture
Manager�̏I�� Microsoft
Office Picture Manager���I������ƕۑ���₢���킹����A�_�C�A���O���\������܂��̂Łu�㏑���ۑ��v�����Ă��������B |
|
index(TOP�y�[�W)����� ���ł�index(TOP�y�[�W)���쐬����A�lj�����ꍇ�̓z�[���y�[�W�����2���������������B |
|
|
�摜�̑}���@�E�G�u�r�f�I�X�^�W�I�ō�� index�ɃT���l�C���摜5����\�����āA�y�[�W�̂��ē������܂��B |
|
|
|
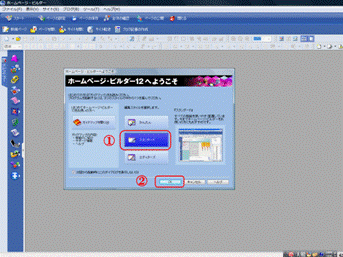
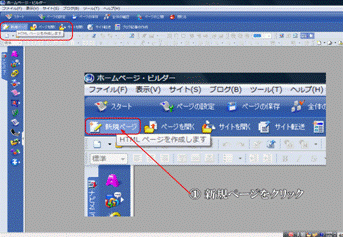
15�A�z�[���y�[�W�r���_�[���N������ƁA�ҏW�X�^�C����I�������ʂ��\������܂��̂ŁA�u�X�^���_�[�h�v��I�������A���u�n�j�v���N���b�N���܂��B |
|
|
��������P-4/12 |
|
|
16�A�z�[���y�[�W�r���_�[ �V�K�y�[�W�̃A�C�R�����N���b�N���āA�V�����y�[�W���쐬���܂��B |
|
|
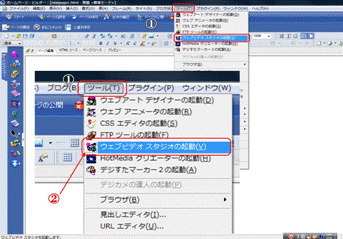
17�A�E�G�u�r�f�I�X�^�W�I�̋N�� �u�c�[���v����u�E�G�u�r�f�I�X�^�W�I�̋N���v���N���b�N���ăE�G�u�r�f�I�X�^�W�I�N�����܂��B ���@�r���_�[���N�����āA�V�����y�[�W���J���Ă���̑��삪����ł��B ���@���ł�index�̃y�[�W���쐬����A�lj�����ꍇ��index���J���Ă���A���̍�Ƃ��J�n���Ă��������B |
|
|
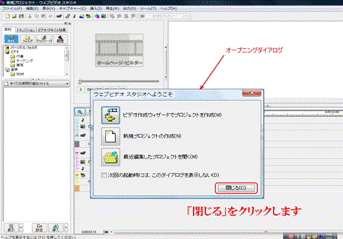
18�A�I�[�v�j���O�_�C�A���O���J���܂��̂ŁA�u����v���N���b�N���܂��B |
|
|
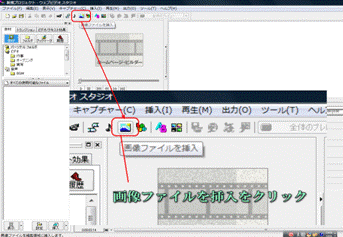
19�A�E�G�u�r�f�I�X�^�W�I �E�G�u�r�f�I�X�^�W�I���N�����܂��� �u�摜�t�@�C����}���v���N���b�N���܂��B |
|
|
��������P-5/12 |
|
|
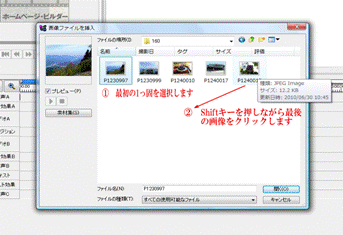
20�A�E�G�u�r�f�I�X�^�W�I �u�摜�t�@�C����}���v�_�C�A���O���J���A�摜��I�������ʂ��\������܂��B �� �摜��I�������ʂ��J���܂��B����g�p����摜��ۑ����Ă���t�H���_���J���Ă��������B �� �k���ō쐬�����u160�v���J���Ă��������B |
|
|
21�A�E�G�u�r�f�I�X�^�W�I �����top�y�[�W�ɉ摜��}������̂�5����I�� ���Ăэ����t�@�C���̏ꏊ����������o���Ă��ĉ����� |
|
|
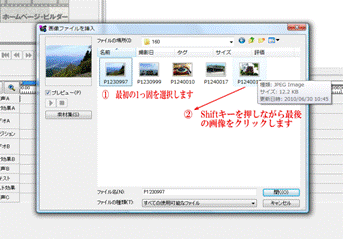
22�A�摜��I������ɂ́A�ŏ��̉摜��I�����āA�uShift�v�L�[�������Ȃ���A�Ō�̉摜���N���b�N����ƁA5���S�Ă��I������܂��B |
|
|
23�A�I�����ꂽ�摜5�����m�F���āu�J���v���N���b�N���܂��B |
|
|
��������P-6/12 |
|
|
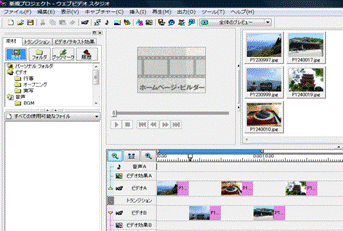
24�A�E�G�u�r�f�I�X�^�W�I �摜������܂��� ���Ăэ��摜�̖����̑����͂��̉�ʂő���ł��܂� �@�폜�̏ꍇ�́A�E��̉摜�ꗗ�ʼn摜�̏�ʼnE�N���b�N���ĉ摜���폜���Ă��������B �lj�����ꍇ�́u�摜�t�@�C���̑}���v����摜��I�����đ}�����Ă��������B |
|
|
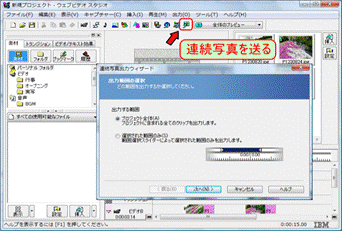
25�A�E�G�u�r�f�I�X�^�W�I �u�A���ʐ^�𑗂��v�̃A�C�R�����N���b�N ���A���ʐ^�o�̓E�B�U�[�h���J���܂��B �@�v���W�F�N�g�S�̂�I�����āA���ւ��N���b�N���܂��B |
|
|
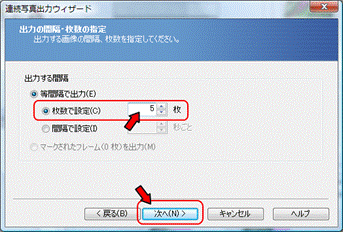
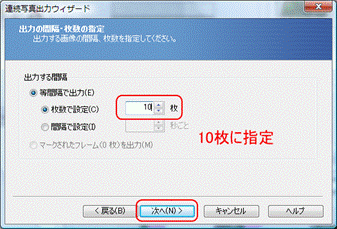
26�A�A���ʐ^�E�B�U�[�h �o�͂̊Ԋu�A�����̐ݒ���w�肵�܂� |
|
|
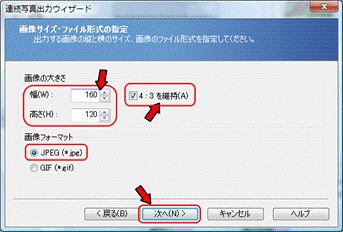
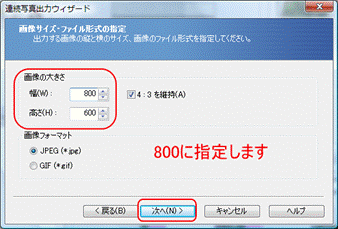
27�A�A���ʐ^�E�B�U�[�h �摜�̑傫���E�摜�̃t�@�C���`����ݒ肵�܂��B����͂��łɉ摜�T�C�Y��160�~120�ɐݒ肵�Ă܂��̂ŁA�m�F�����Ď��ւ��N���b�N���܂��B |
|
|
��������P-7/12 |
|
|
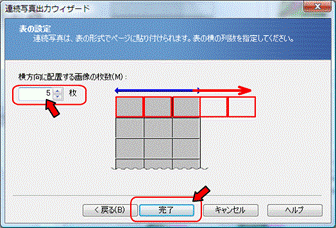
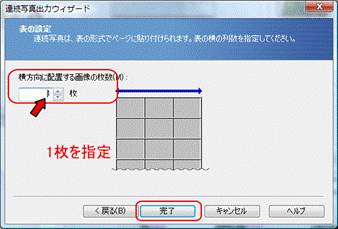
28�A�A���ʐ^�E�B�U�[�h �\�̐ݒ�����܂��B |
|
|
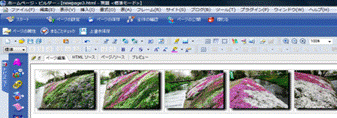
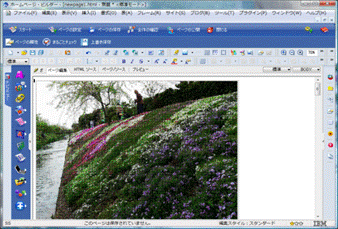
29�A�E�G�u�r�f�I�X�^�W�I �E�G�u�r�f�I�X�^�W�I�����A�摜�\������y�[�W���J���܂��B���łɑ��̉摜���\������Ă���ꍇ�́A�y�[�W�̃J�[�\���̂���ꏊ�ɓ���܂��B �s�n�o�y�[�W�ɉ摜������܂��� |
|
�y�[�W����� |
|
|
��L�̑���Ƃقړ����ł����A�قȂ��Ă��鏈�����������܂��B |
|
|
�r���_�[�̃��j���[����V�K�쐬���J���ĐV����800�̃y�[�W���쐬���܂��B |
|
|
|
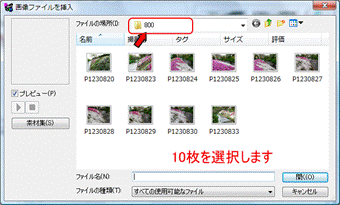
30�A�E�G�u�r�f�I�X�^�W�I 1.2.3.�̍�Ƃl�ɐi�߂Ȃ���A�}������摜��I���Łu�W00�v�̃t�H���_���J���āA������10���I�����܂��B |
|
|
31�A�A���ʐ^�E�B�U�[�h 5.6.�Ɠ��l�ɐi���u�����v��10���Ɏw�肵�܂��B |
|
|
��������P-8/12 |
|
|
32�A�A���ʐ^�E�B�U�[�h �摜�T�C�Y�w���ʂł�800�~600�Ɏw�肵�܂��B |
|
|
33�A�A���ʐ^�E�B�U�[�h �������ɔz�u����摜���������u1�v�Ɏw�肵�܂��B |
|
|
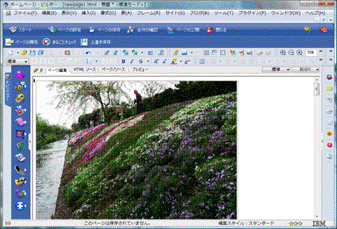
34�A�A���ʐ^�E�B�U�[�h �r���_�̃y�[�W�ɏc���摜������܂����B |
|
�y�[�W�̕ۑ� |
|
|
|
�摜�̕ҏW |
|
|
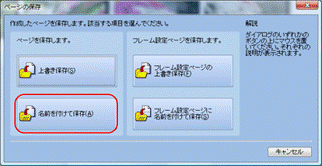
35�A�y�[�W�̕ۑ� ���O��t���ĕۑ����N���b�N���܂��B |
|
|
��������P-9/12 |
|
|
36�A�y�[�W�̕ۑ� �y�[�W�̕ۑ������܂��B 160�s�N�Z���ō쐬�����A�ۑ����index.html�ł��B |
|
|
37�A�y�[�W�̕ۑ� �y�[�W�Ɏg�p�����摜��ۑ����܂��B �㏑���ۑ��ł��V�����摜���g���ƕ\������鎖������܂��B |
|
|
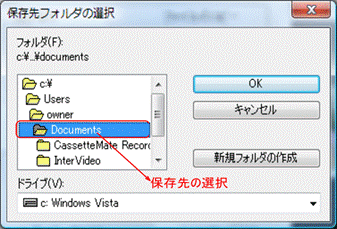
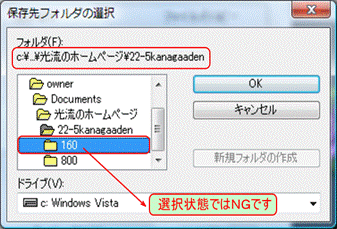
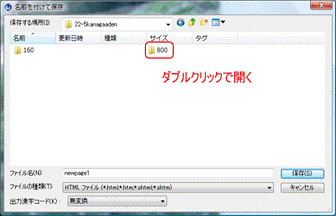
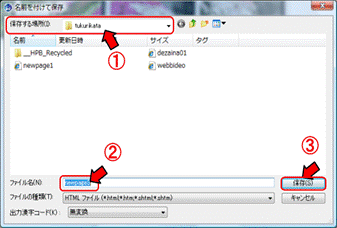
38�A�y�[�W�̕ۑ� �摜��ۑ�(����) ���ۑ���̃t�H���_��I������Ƃ��̒��ӁB ���}�̂悤�Ƀt�H���_���J���Ă������̂ƁA�J���ĂȂ�����������܂��B |
|
|
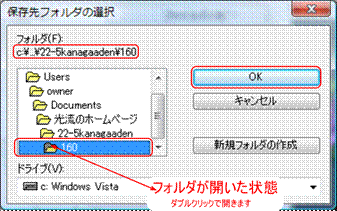
39�A�y�[�W�̕ۑ� �摜��ۑ�(����) �ۑ�����t�H���_�܂ŊJ���Ȃ��ƁA�Ƃ�ł��Ȃ����ɕۑ�����Ă��܂��܂��̂ŁA�ۑ�����t�H���_�܂ł�������J���܂��傤�B�t�H���_���J���ɂ��t�H���_���_�u���N���b�N����ƁA�t�H���_���J���܂��̂ŁA���i�ގ����ł��܂��B |
|
��������P-10/12 |
|
|
|
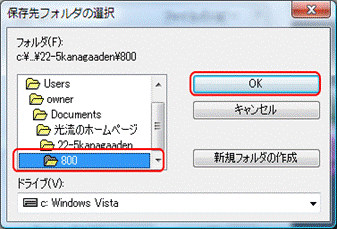
40�A�y�[�W�̕ۑ� �摜��ۑ�(����) �ړI�̃t�H���_�ɂ��ǂ蒅������A�t�H���_���J���āu�n�j�v���N���b�N���܂��B |
|
|
41�A�y�[�W�̕ۑ� �ۑ�����܂����B ���l�Ɂu800�v�ō�����y�[�W���ۑ����܂��傤�B |
|
|
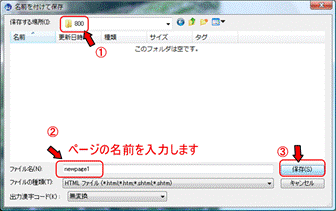
42�A�y�[�W�̕ۑ� �u�V�K�쐬�v�ō쐬�����V�����y�[�W���u���O��t���ĕۑ��v���܂��B |
|
|
43�A�y�[�W�̕ۑ� �@�ۑ���͂��̃y�[�W���쐬�����摜�u160�v�Ɓu800�v�̉摜�̓������t�H���_���w�肵�܂��B �A�W00�̃t�H���_��I�����܂��B ��800�̃t�H���_���_�u���N���b�N����ƁA�t�H���_���J�������ł��܂��B |
|
|
44�A�y�[�W�̕ۑ� �y�[�W�̕ۑ� �@�ۑ����800���\������Ă��邱�Ƃ��m�F���܂��B �A�y�[�W�̖��O����͂��܂��B �C�ۑ����N���b�N���܂��B |
|
|
��������P-11/12 |
|
|
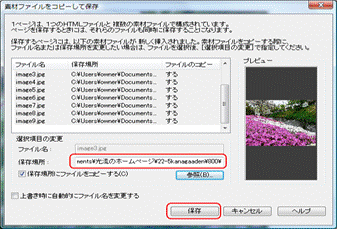
45�A�y�[�W�̕ۑ� �摜�̕ۑ� ���y�[�W�Ŏg�p����摜��ۑ�����t�H���_���w�肵�܂��B |
|
|
46�A�y�[�W�̕ۑ� �摜�̕ۑ� �ۑ��ꏊ���m�F���āA�u�ۑ��v���N���b�N���܂��B |
|
|
47�A�y�[�W�̕ۑ� �y�[�W���ۑ�����܂����B |
|
|
��������P-12/12 |



































![webbideo021].png](22-6-1hptext01.files/image073.gif)