
ページを保存します
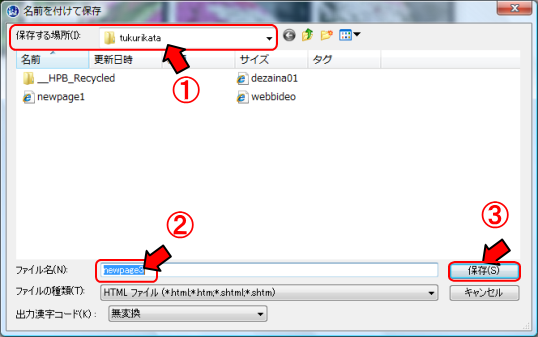
①160で作成した画像は「index.html」へ保存します。保存先は「00のホームページ」で今、作成しているホームページです。ドキュメントに作成しているホームページのホルダです。
②ファイル名は「index.html」です
③保存ボタンをクリックします。indexはすでに作成して有りますので、「すでに・・・上書き保存しますか?」と聞いてくるので「はい」をクリックします。

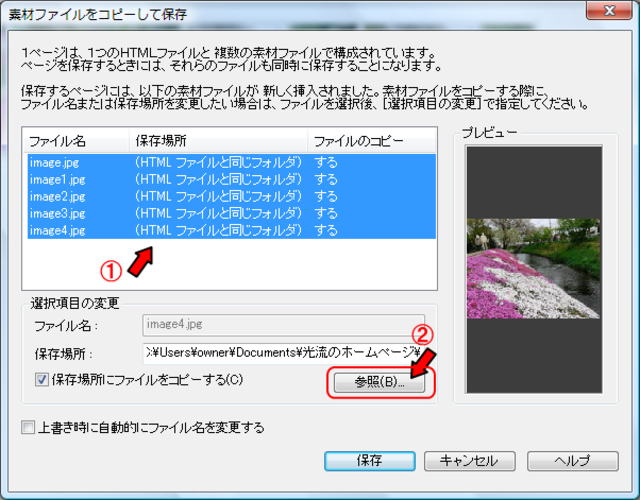
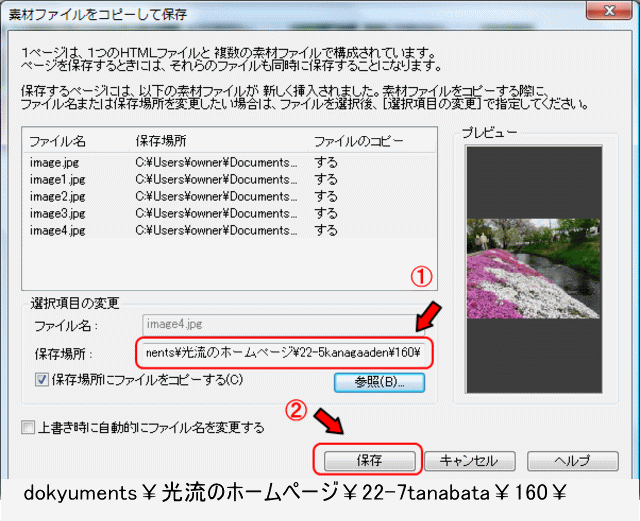
index.htmlに使用する画像を保存します。
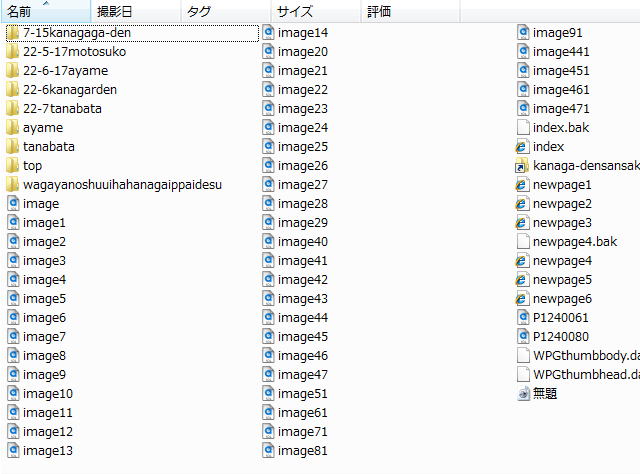
①ファイル名、index.htmlですから、保存する画像の枚数は「5枚」です。少なかったり、多かったりしたら間違ってますので注意してください
保存する画像を全て選択してください
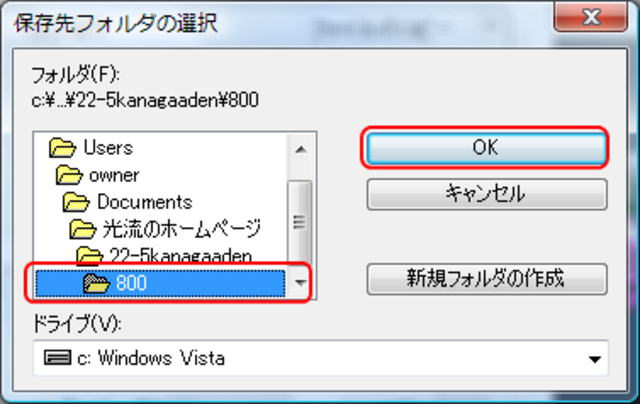
②画像の保存場所を指定します。
00のホームページ¥
使用した画像のフォルダ¥
160のフォルダ
と表示されてないと保存を実行しないでください。
「参照」をクリック適切な場所を指定してください。
上書き時に自動的にファイル名を変更するにチェックが入ってないことを確認してください。
上記の項目が確認できた時、「保存」をクリックしてください。
この時に「・・・・上書き保存しますか?」と聞いてきたら失敗ですので、キャンセルしてやり直しをしてください。

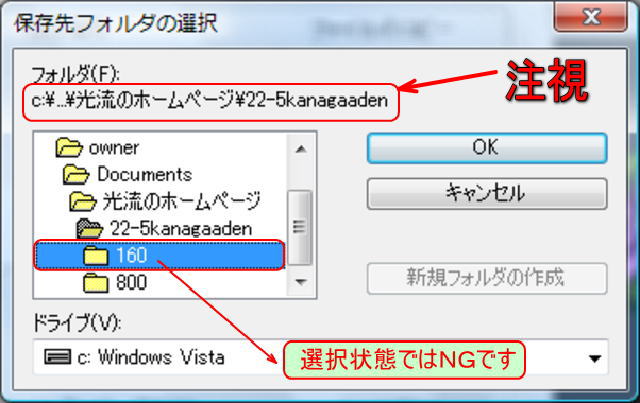
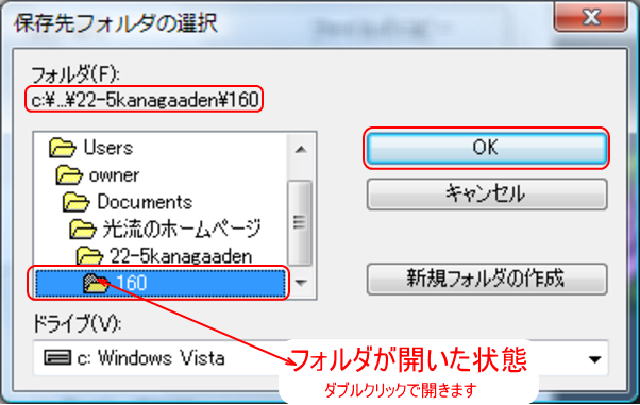
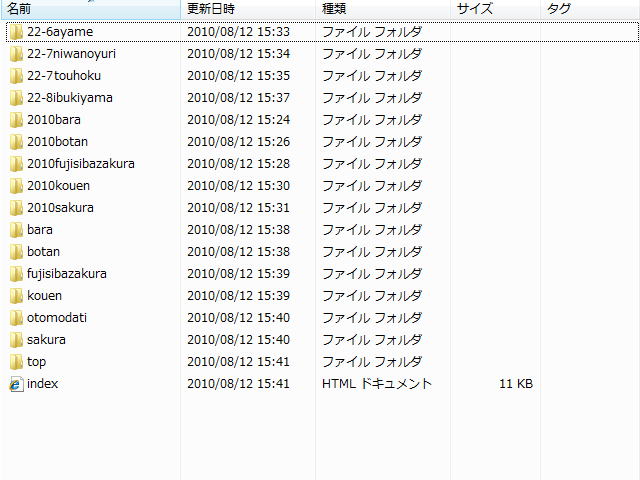
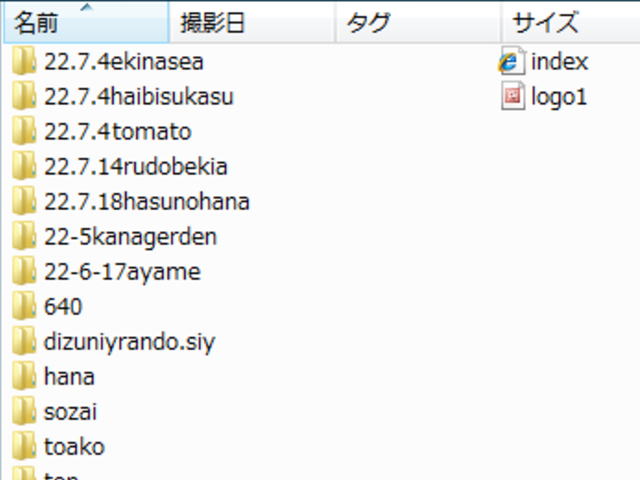
フォルダ(F)を注視してください。
22-5kanagaadenまで開いているということになります。

開いた状態にするには、「指定するフォルダ」をダブルクリックしてください。
22-5kanagaaden¥160まで開きました

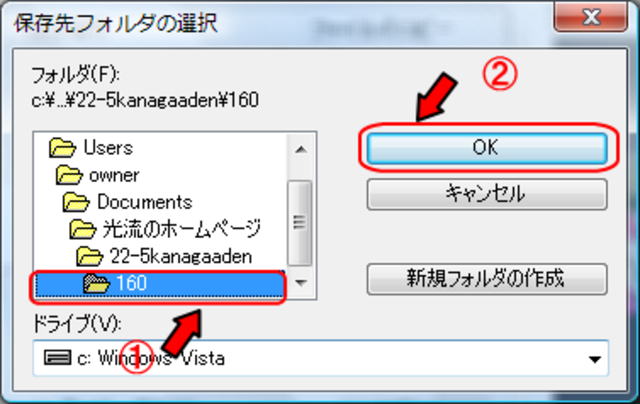
①フォルダが開いた状態で表示され、目的のフォルダを指定できます。
②「OK」をクリックしてください

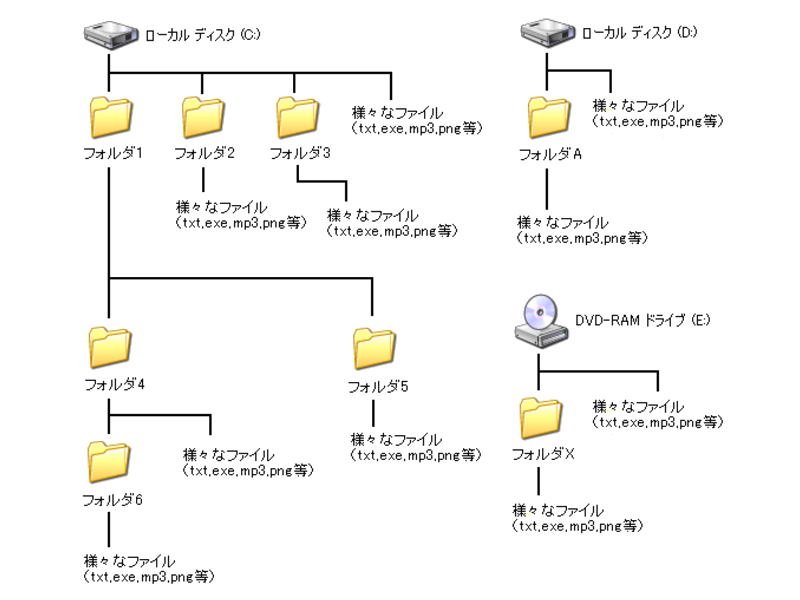
ルートディレクトリ(root directory)
コンピュータの中では、全てのデータがファイルという形で保存されていることはご存知だと思います。例えば、.txtという拡張子(形式)のファイルには文書が、.jpgや.pngや.bmpという拡張子のファイルには画像が、.mp3や.wavという拡張子のファイルには音楽が、.exeという拡張子のファイルにはプログラムが保存されています。これらのファイルを置くことのできる場所をディレクトリ(directory)といいます。ディレクトリは、現在のWindowsのように、ファイル操作を視覚的に行えるGUIでは、フォルダ(folder)と呼ばれ、次のようなアイコンで表されます。
以降、フォルダという言葉は用いず、全てディレクトリと表記しますが、わかりにくい方はフォルダと読みかえて下さってかまいません。
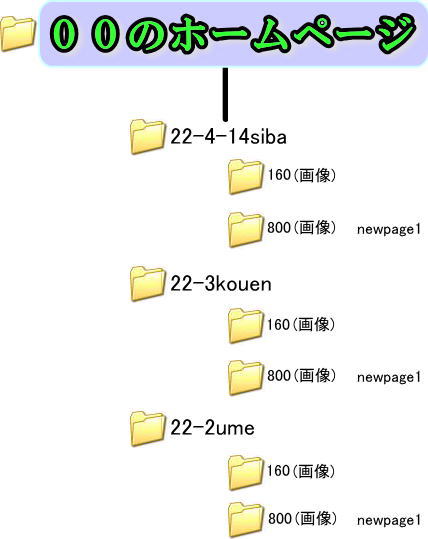
ディレクトリには「あらゆるファイルを置く事ができる」という性質の他に、「ディレクトリの中にまた新たなディレクトリを作ることができる」という重要な性質があります。この性質を用いて、コンピュータの中には次のような、ある一つのディレクトリ(これをルートディレクトリ(root directory)といいます)を頂点とした、ディレクトリの階層構造が形成されています。

①保存場所に指定されたフォルダが並んでいます。この表示を必ず「確認」して保存作業を実行してください。

L:=L:ドライブを表示
¥=階層
さざんか教室¥=フォルダ
22年4月¥=フォルダ
練習用ホームページ¥=フォルダ
tukurikata¥ =フォルダ
22-8-13¥=フォルダ
160¥=フォルダ

1)ファイル名は簡単に
2)区別は日付で
3)記号など文字列に使うときは慎重に
4)ページ画面で画像調整を行わない
5)ページを見るときクリック回数を少なく
6)サーバーに転送時にエラーが表示されるのは。ファイル名のミスが多いので、ファイル名を確認してください。
フラッシュメモリで持ってきたり、持っていったりして、自宅や教室で取り込む事は次のステップで試してください。
サーバーにアップロードしたりダウンロードしてパスが完全であるファイルを使うようにしてください。


ファイルの管理が正しく行われている状態です。
ご自分のホームページ、マイ・ドキュメントの保存状態を確認してください。
確認方法は
スタート?マイ・ドキュメント?00ホームページです。



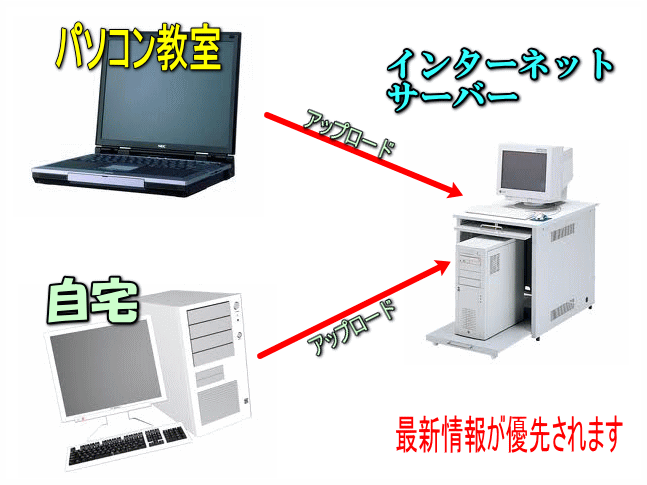
サーバーにアップロードされた「index」はインターネットで見ることができます。
自宅で作成してアップロードすると最も新しい「index」に変わります。
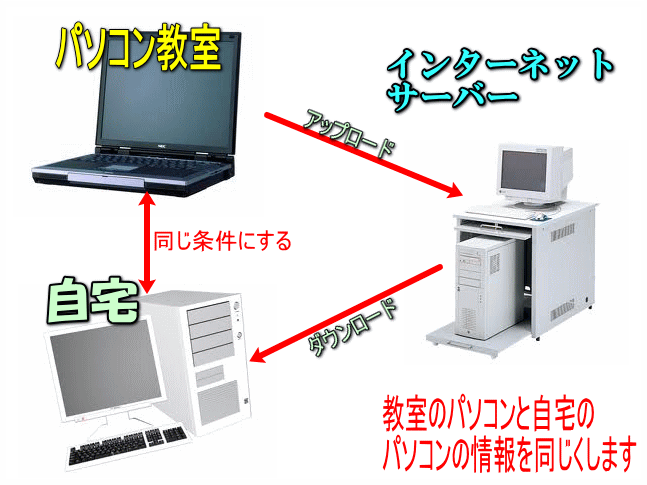
教室で作成した「index」や「ページ」を残したい場合はサーバーから「ダウンロード」してから自宅で作成してください。

フラッシュメモリーなどで、「index」や「ページ」を持ち込んでも、手続きが複雑面倒になります。
先ほどのフォルダの順列が違ってきますのでかなり複雑な手続きになります。
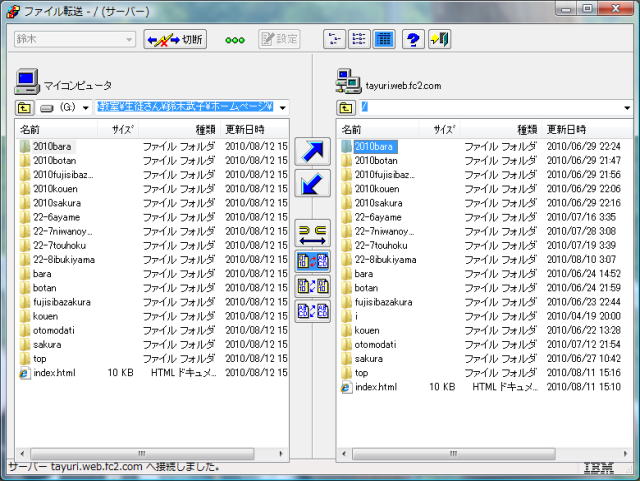
サーバーでのやり取りが安心で簡単です

前にもお話しましたが、フォルダやファイルを左右対称になるよう心掛けるようにしてください。
制作途中のファイル、例えば画像ファイルなど基本的なものはアップロードしておけば、教室や自宅でも加工できます。