 <前へ <HOME> 次へ> |
| 身延山頂からの富士山 |
作り方
| サムネイル形式の作り方 | ||
| 2010年6月 | ||
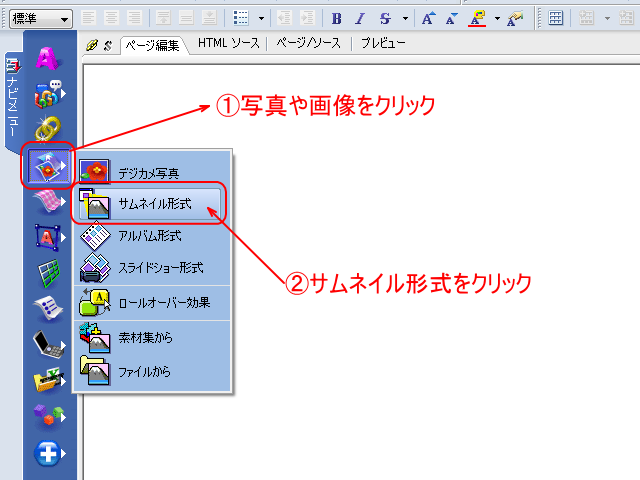
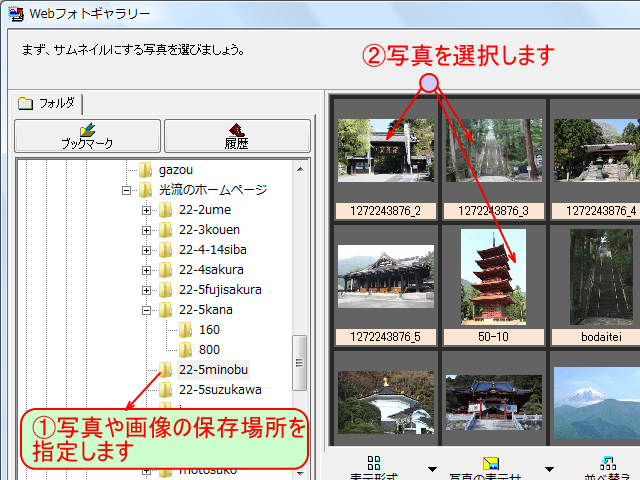
| かんたんナビから①写真や画像をクリックします。メニューから「サムネイル形式」を選択します。 | 写真や画像を選択する画面が開きますので、写真を選択します ①保存されたフォルダを指定します。 ②右側の画面に指定したフォルダにある写真や画像を「クリック」して選択します。 写真や画像を選択するには表示された画像をクリックするだけで選択できます。 |
|
 |
 |
|
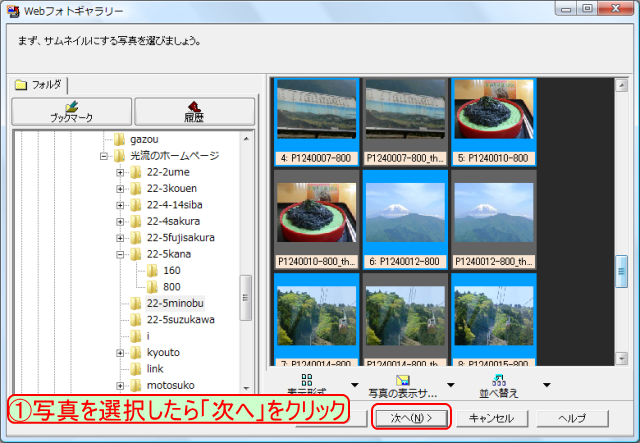
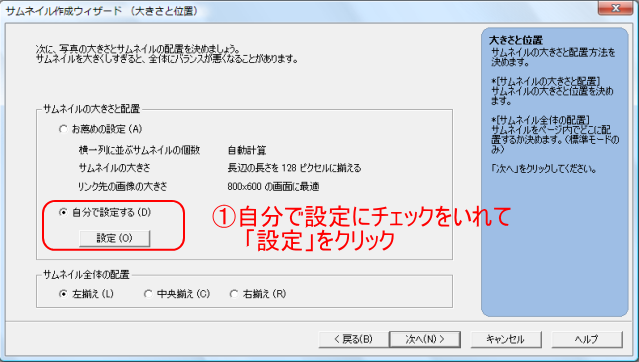
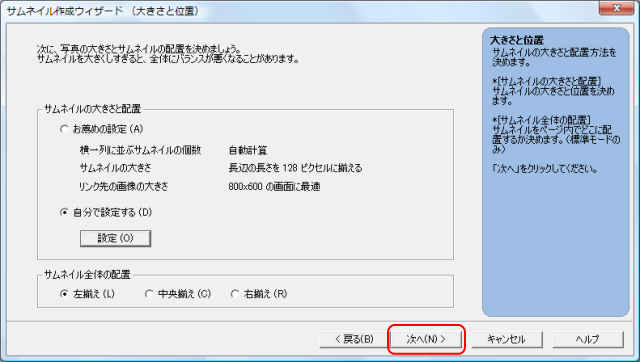
| 写真や画像を選択したら「次へ」をクリックします | サムネイルウイザードが開きます。 「サムネイルの大きさと配置」では「自分で設定する」を選択して「設定」をクリックします。 |
|
 |
 |
|
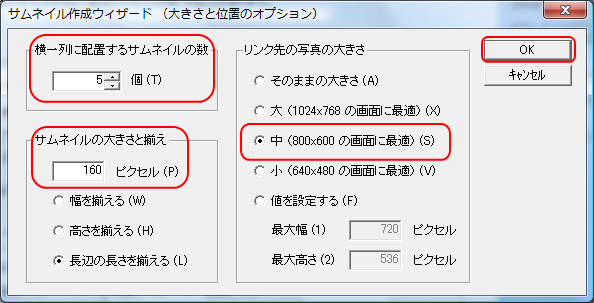
| サムネイル作成ウイザードが開きます。 各項目を設定します「横一列に配置する・・・」は「5個」、「サムネイルの大きさ・・・」を「160」、「リンク左記の・・・」を「中」を指定して「OK」をクリックします。 |
元の画面に戻りますので「次へ」をクリックします。 | |
 |
 |
|
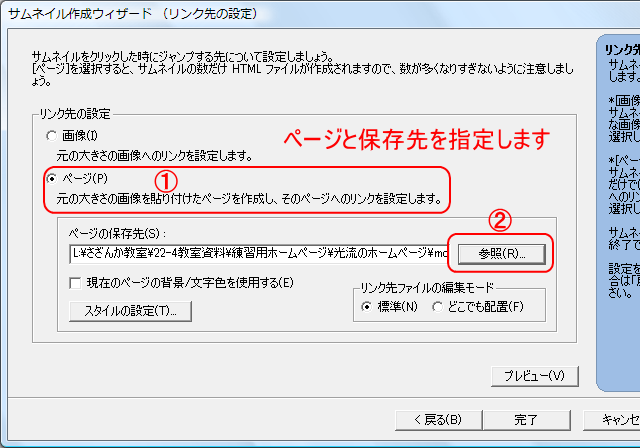
| サムネイル作成ウイザードが開きます。 今度は「リンク先」を指定します。「ページ」を選択して、作成されたページの「保存先」を指定します。 保存先を指定するには「参照」ボタンをクリックして保存先を指定します。 |
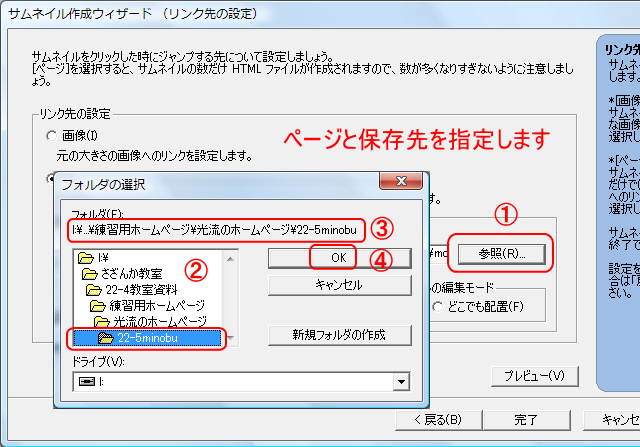
参照ボタンをクリックすると、「フォルダの選択」画面が表示されます。 ②保存するフォルダを指定します。指定するときは「ダブルクリック」で指定できます。 図のようにフォルダが開いた状態になることが重要です。 ③で確認してください。良ければ「OK」をクリックしてください。 |
|
 |
 |
|
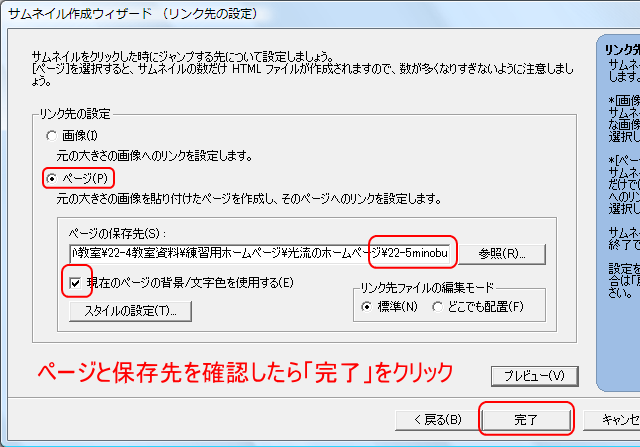
| 元の画面に戻りページの「保存先」が指定されました。 ページと保存さきを確認して「完了」をクリックします。現在ページ背景色を利用したい方は、「使用する」にチェックを入れて下さい。 |
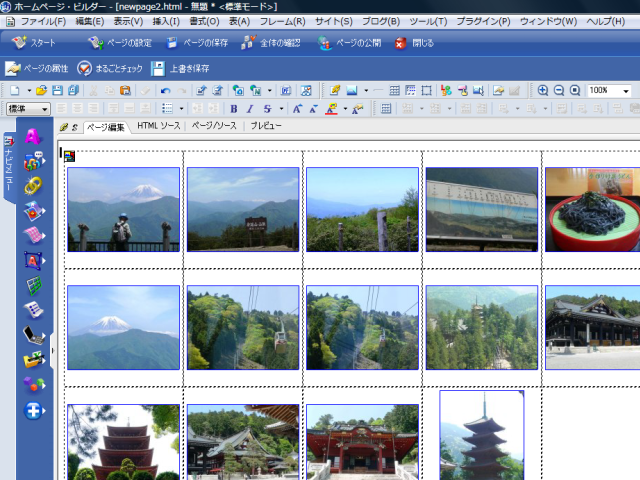
サムネイルが完了しました。今回はサムネイルを「index」に作成しましたので、5枚だけ残してその他は消去します。 | |
 |
 |
|
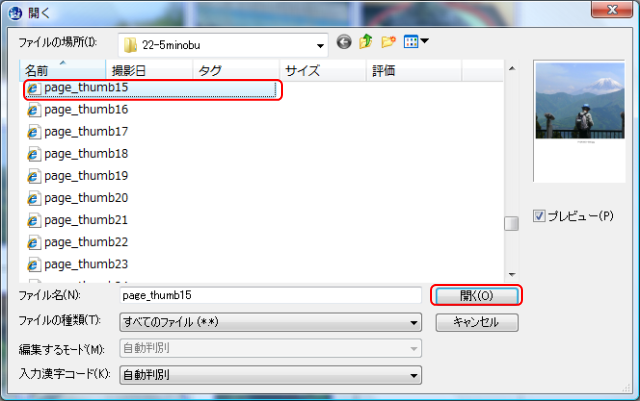
| 次にページの編集を行います。ページを選択して「開く」をクリックします。 | ページが表示されたら、画像の下側に「図のファイル名」が表示されています。 ファイル名を消去して代わりに「<前へ <HOME> 次へ>」を入力します。 その下部に一行追加して、写真の案内やコメントを入力します。 |
|
 |
 |
|
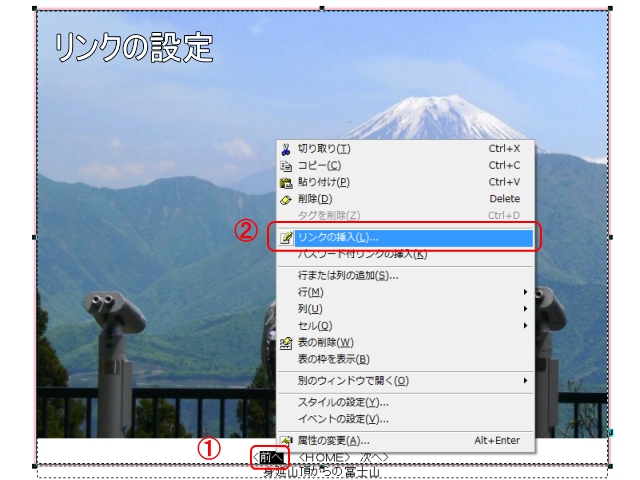
| 写真を順序良く見ていただくために、リンクを作成します。 「前へ」を選択して右クリックでメニューを表示させ、「リンクの挿入」をクリックします。 |
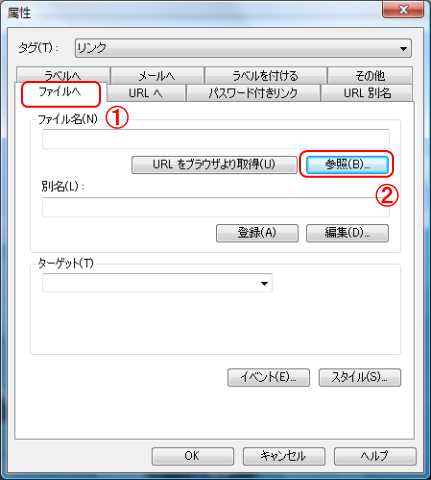
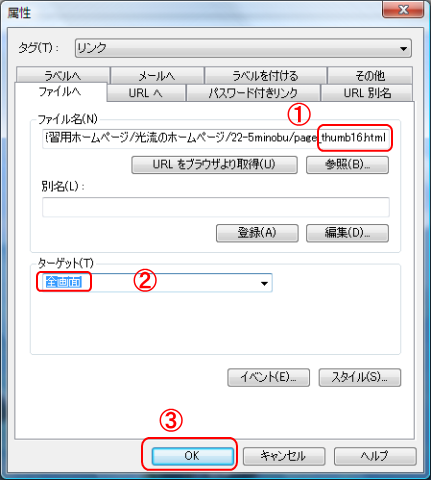
属性の変更を設定する画面が表示されますので、①「ファイル」タグを選択して、②「参照」をクリックします。 | |
 |
 |
|
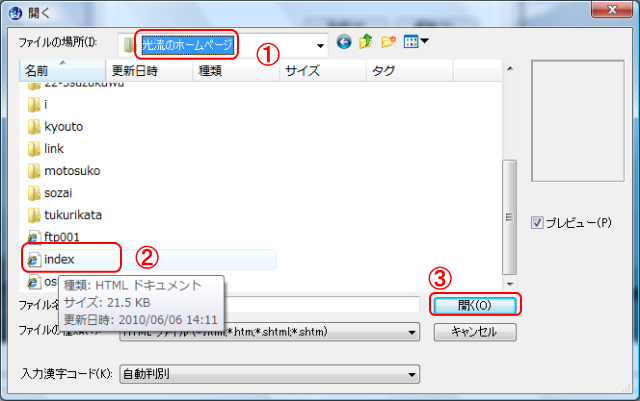
| リンク先を指定する画面が開きます。 今リンクしようとしているページは最初のページですので、この場合はサムネイルが表示されている、indexが前の画面となりますので、indexを指定します。 |
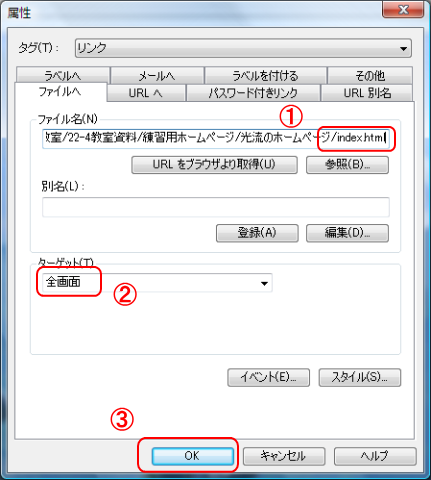
属性の画面に戻り①「ファイル名」に「・・・・index.html」が入力されました。 ②「ターゲット」に全画面を指定して、③「OK」をクリックします。 「HOME」の文字列も同様にしてリンクを作成します。 |
|
 |
 |
|
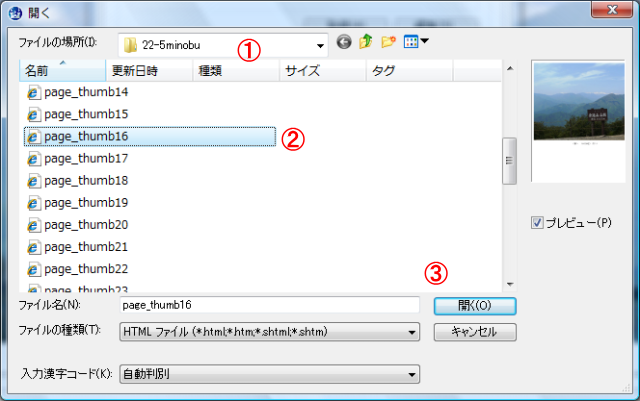
| 次に、「次へ」を選択してリンクの作成をします。 今度はページからページにリンクを作成しますので、①ページを保存したフォルダを選択します。 最初に「page_thumb1」を開きましたので、次に開くページをリンクします。 次のページは②「page_thumb2」ですのでpage_thumb2を選択して③開くをクリックします。 |
属性の画面に戻りますので①page_thumb2が表示されてます。 ②ターゲットで全画面を選択して③「OK」をクリックします。 |
|
 |
 |
|
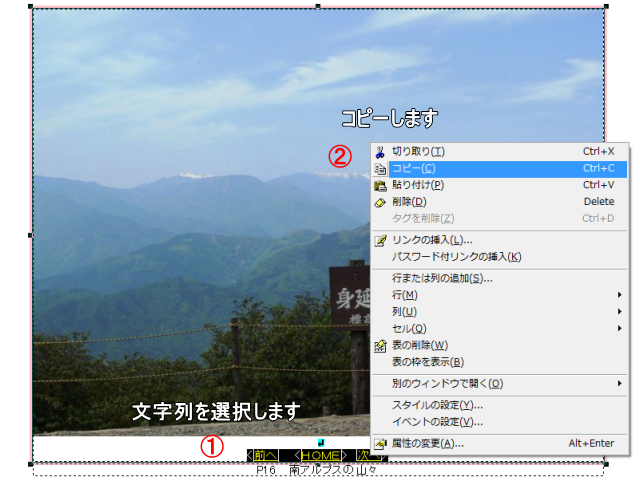
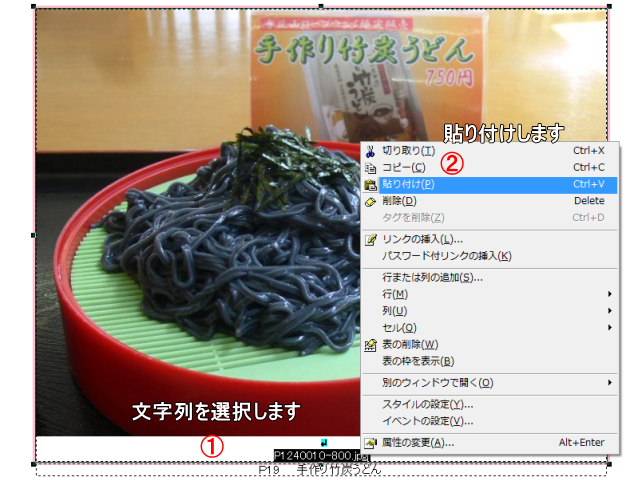
| 出来あがったリンクをコピーします。 | 次のページに貼り付けます | |
 |
 |
|
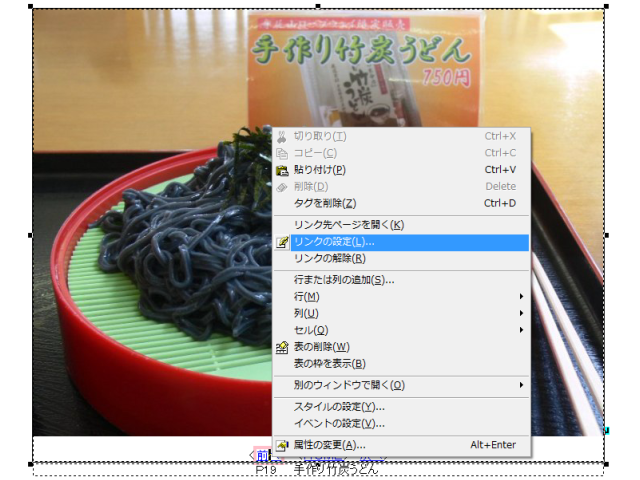
| リンクが貼り付けられました | 「前へ」を選択して「リンクを設定」をします。 | |
 |
 |
|
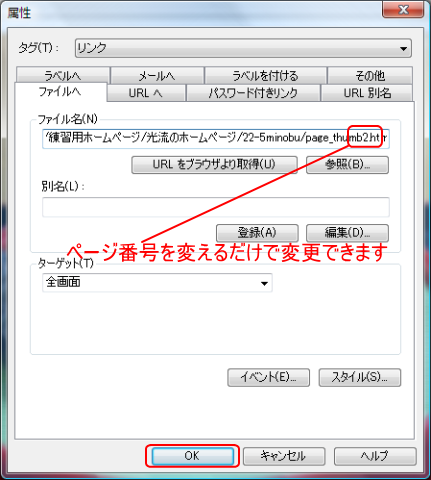
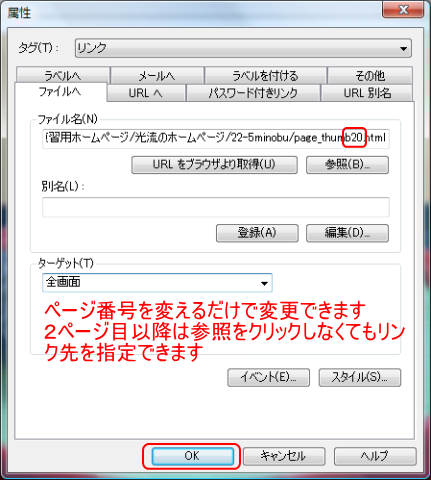
| このリンクは前のページのリンクを表示してますので、ページ番号を変更するだけでリンク先が変更されます。1ページ目はindexでしたが、page_thumb1と入力します。 | 「次へ」を選択しリンクは現在のページから次のページに移動するリンクですので表示されている番号に1をプラスした番号を入力してください。それでリンクは完成です。 | |
 |
 |
|
| 以上の方法で全ページをリンクを完成させてください | ||